
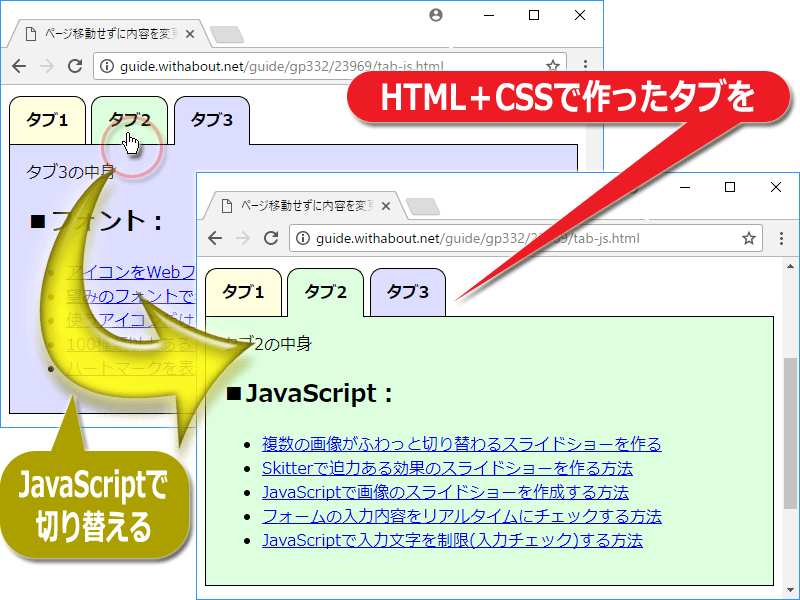
タブ機能の作り方を解説。ページを移動することなくボックス内の表示内容を切り替える方法です。HTMLとCSSでタブを作り、JavaScriptを使って表示タブを切り替えます。タブ表示部分がクリックされれば一瞬でページ内容が変化するタブ機能は、狭い領域にたくさんの情報を掲載したい場合に便利です。
- Original:https://allabout.co.jp/gm/gc/23969/?FM=rssaa_latest-ritdigital
- Source:All About(オールアバウト) [デジタル]
- Author: