HTMLで大量の入力項目があるフォームを作成した際に、ページが縦に長くなり過ぎてしまうと、同じ縦幅で横移動できたらと思うことはないでしょか。
そこで、今回ご紹介するのが「jQuery Steps」というjQueryのプラグインです。
個人的にはPCで利用する場合は入力フォームをポップアップするか、スマホなどの画面が小さい場合に有効だと考えています。
jQuery Stepsの使い方
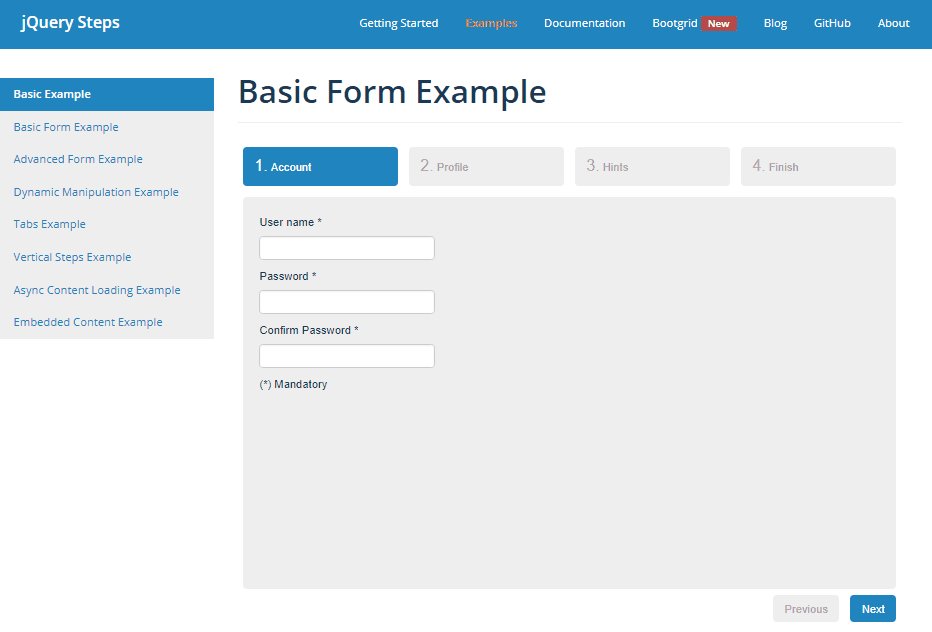
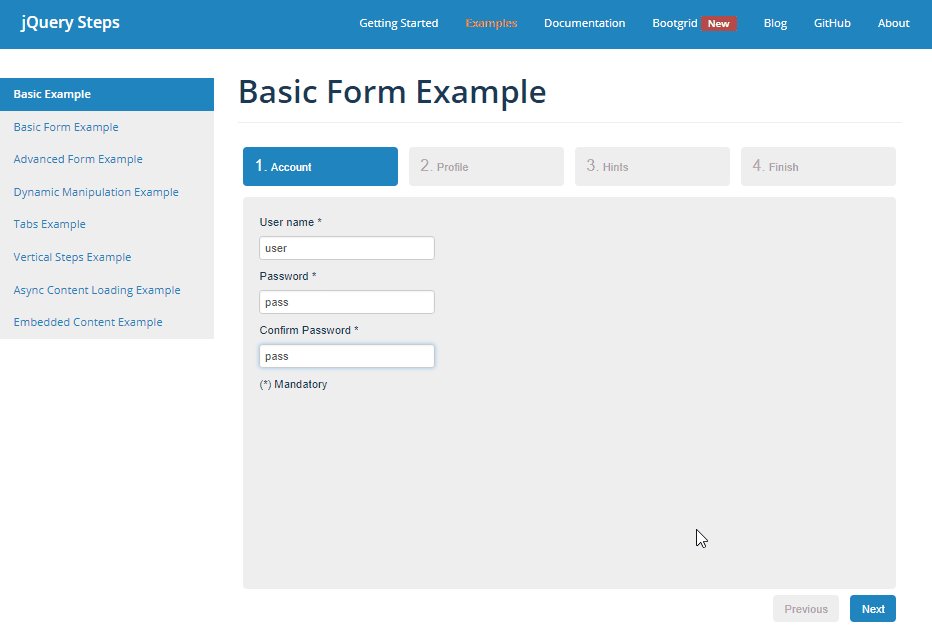
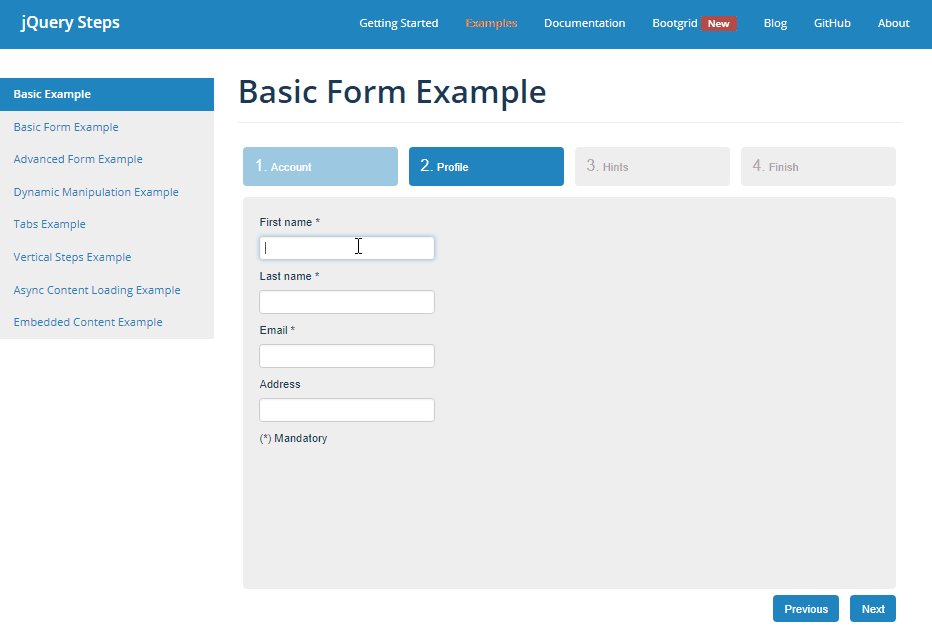
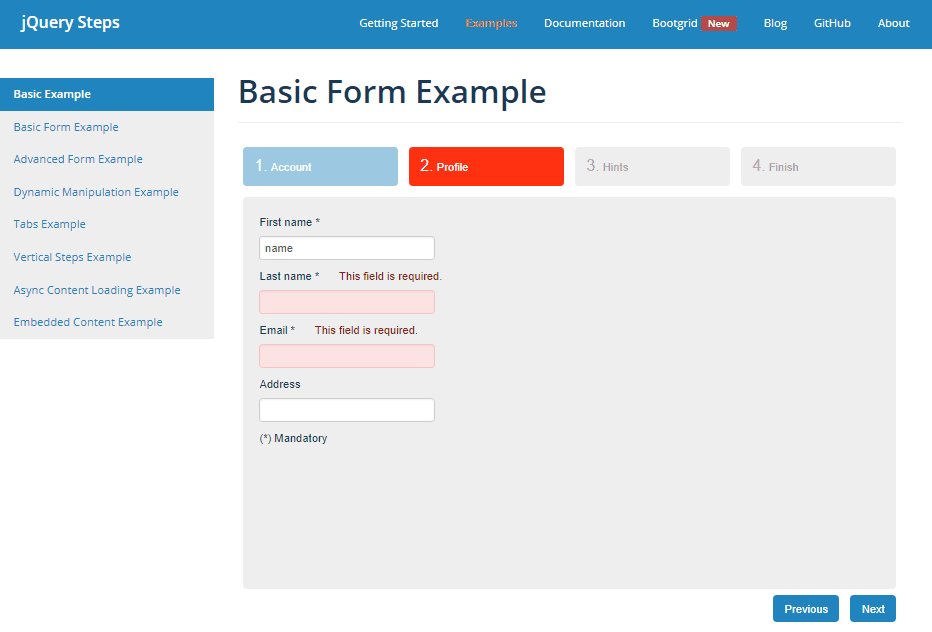
使い方は本件のデモサイトを見るとすぐわかると思います。
入力フォーム(HTML)
<form id="example-form" action="#">
<div>
<h3>Account</h3>
<section>
<label for="userName">User name *</label>
<input id="userName" name="userName" type="text" class="required">
<label for="password">Password *</label>
<input id="password" name="password" type="text" class="required">
<label for="confirm">Confirm Password *</label>
<input id="confirm" name="confirm" type="text" class="required">
<p>(*) Mandatory</p>
</section>
<h3>Profile</h3>
<section>
<label for="name">First name *</label>
<input id="name" name="name" type="text" class="required">
<label for="surname">Last name *</label>
<input id="surname" name="surname" type="text" class="required">
<label for="email">Email *</label>
<input id="email" name="email" type="text" class="required email">
<label for="address">Address</label>
<input id="address" name="address" type="text">
<p>(*) Mandatory</p>
</section>
<h3>Hints</h3>
<section>
<ul>
<li>Foo</li>
<li>Bar</li>
<li>Foobar</li>
</ul>
</section>
<h3>Finish</h3>
<section>
<input id="acceptTerms" name="acceptTerms" type="checkbox" class="required"> <label for="acceptTerms">I agree with the Terms and Conditions.</label>
</section>
</div>
</form>
JavaScript(jQuery)
var form = $("#example-form");
form.validate({
errorPlacement: function errorPlacement(error, element) { element.before(error); },
rules: {
confirm: {
equalTo: "#password"
}
}
});
form.children("div").steps({
headerTag: "h3",
bodyTag: "section",
transitionEffect: "slideLeft",
onStepChanging: function (event, currentIndex, newIndex)
{
form.validate().settings.ignore = ":disabled,:hidden";
return form.valid();
},
onFinishing: function (event, currentIndex)
{
form.validate().settings.ignore = ":disabled";
return form.valid();
},
onFinished: function (event, currentIndex)
{
alert("Submitted!");
}
});
jQuery Stepsの良い点は、同じくjQueryのプラグインである「jQuery Validation Plugin」と連携して利用することができるからです。
もう1つは、JavaScript側のオプションで何でも制御できるのでカスタマイズし易いです。jQuery Stepsに満足でいないようなら、他にも同じようなプラグインが多数ありますので、試してみてはいかがでしょか。
- Original:https://minory.org/jquery_steps.html
- Source:Minory
- Author:管理者
Amazonベストセラー
Now loading...