
今回は、macOSにFlutterの開発環境を構築する手順を詳しく解説します。
Flutterとは、Googleが開発したAndroidとiOSの両方のアプリを開発できる便利なフレームワークです。
Flutterを使用することで、1つのコードベースからAndroidとiOSの両方のネイティブアプリを開発できます。
開発を始める前に、以下の手順に従ってFlutterの開発環境を整えましょう。
Flutterとは
まず、Flutterについて少しだけ説明します。(知っている方は読み飛ばしてください)
なぜFlutterを注目されているのかというと、異なるプラットフォームのアプリを開発する場合、例えばiOSならSwift、AndroidならKotlinなど、それぞれプログラミング言語が違います。
しかしFlutterの場合は、同じコードで両方のプラットフォーム向けのアプリを作成できるため、開発の効率が大幅に向上するからです。

Flutterは、Dartというプログラミング言語でアプリを記述します。
Dartは初心者にも学びやすく、言語仕様がシンプルです。
Flutterは、アプリのビジュアル要素をウィジェットと呼ばれる部品で視覚的なコンポーネント(ボタン、テキスト、アニメーションなど)を表現します。
手段と目標
Flutterをインストールする前に、開発環境に必要なものと、構築完了のゴールを決めておきます。
パッケージのバージョン管理には、FlutterだけでなくXcode等もHomebrewを使用します。
基本的に最新バージョンで構築し、自動的に更新しても良いですが、複数人で開発する際にバージョン違いでトラブルになったりするので、念の為入れておきます。
Flutterの開発環境が正常に構築できたことを確認するためのコマンドが用意されていますので、最終的にはflutter doctor -vのコマンドの実行結果にエラーも警告も出ないことで完了とします。
実際の開発は、XcodeやAndroid Studioではなく、Visual Studio Code(以下、VSCode)で開発できるようにします。
| 必要なもの | 説明 |
|---|---|
| Homebrew | macOS上で動作するパッケージ管理システム |
| Flutter | iOSとAndroidの両方に対応したモバイルアプリ用フレームワーク |
| Rosetta2 | Apple Silicon Mac上でIntel対応アプリを動作させるためのプログラム |
| CocoaPods | iOSアプリ開発で使用するライブラリの管理ツール |
| Xcode | AppleのiOSアプリ開発用の公式の統合開発環境(IDE) |
| Android Studio | Androidアプリ開発用の公式の統合開発環境(IDE) |
| VSCode | Microsoftのクロスプラットフォーム対応のコードエディター |
Homebrewのインストール

Homebrewはパッケージ管理システムで、開発環境のセットアップに便利です。
Flutter以外の開発でも使用することが多いので、とりあえず入れていても損はないです。
ターミナルを開いて以下のコマンドを実行します。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
パスワードを聞かれたら、Macのログインパスワードを入力してください。
==> Checking for `sudo` access (which may request your password)... Password: ********
以下が表示されたら、エンター(リターン)またはその他のキーを押下します。
This script will install: <中略> Press RETURN/ENTER to continue or any other key to abort:
ディレクトリへのアクセス権限の許可を求められるので、再度Macのログインパスワードを入力します。
==> /usr/bin/sudo /usr/sbin/chown -R admin:admin /opt/homebrew Password: ********
しばらく待てばイントール完了です!
【補足】パスを通す
最新版のHomebrewでは、インストール時に自動でパスが通っていましたが、もしパスが通っていない場合は、インストールの最後に表示される文章をよく読み、パスを通してあげてください。
# echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/[ユーザー名]/.zprofile # [ユーザー名]にmacOSのユーザー名を入力(例:user) echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/user/.zprofile
※/Users/admin/は$HOMEでも~/でも可
念のため、以下のコマンドで設定を確認しましょう。
# 設定の確認 cat /Users/user/.zprofile
最後に、brewコマンドが使えるようになっているか、バージョン情報を表示して確認します。
# Homebrewのバージョンを確認 brew -v Homebrew 4.1.12
Flutterのインストール

先程インストールしたHomebrewを使って、Flutterをインストールします。
brew install flutter
公式サイトからダウンロードしてインストールする手順はこちらから(M系チップを搭載したApple Silicon Macは「Apple Silicon」を選択すること)
【補足】パスを通す
もし、Flutterの公式サイトからインストールした場合は、手動でパスを通す必要があります。
しかし、ここで1つ注意点です。
環境によってパスを書く場所が異なりますので、まずは以下のコマンドでパスをどこに書くか確認しましょう。
# 結果によって作成するファイルが異なる echo $SHELL # /bin/zshの場合 vi ~/.zshrc # /bin/bashの場合 vi ~/.bash_profile
著者のM2 MacBook Airの場合は、~/.zshrcでした。
ですので、次のコマンドで書くか、vi等でファイルを開いて直接書くのもありです。
echo export PATH=\"\$PATH:\$HOME/path/to/flutter/bin\" >> ~/.zshrc
そして、よく忘れがちなsourceコマンドによる設定の反映を忘れないようにしてください。
source ~/.zshrc
最後に、Flutterのパスが正しく通っているか、バージョン確認でもしてみましょう。
flutter --version
Rosetta2とCocoaPods
Intel Mac向けに作られたアプリをApple Silicon Macでも使えるようにしてくれる「Rosetta2」と、iOSアプリの開発には必須とも言えるiOSアプリのライブラリ管理ツール「CocoaPods」をインストールします。
 管理者
管理者ごちゃごちゃ言いましたが、この2つはとりあえず何も考えないで入れておけば良いです。
Rosetta2のインストール
Apple Silicon Mac(M系チップ使用のMac)の場合のみ、以下のコマンドでRosetta2をインストールします。
softwareupdate --install-rosetta --agree-to-license
特に何もする必要はありません。
しばらく待って、成功の表示が出たら完了です。
Install of Rosetta 2 finished successfully
CocoaPodsのインストール
CocoaPodsも以下のコマンドだけでインストールが完了します。
こちらも特に何もする必要はありません。
brew install cocoapods
Xcodeのインストール

Xcodeのインストールは以下の3つから好みの方法を選んでください。--caskオプションを付けることで、GUIで好きなバージョンを選択してインストールできる「Xcodes.app」アプリも利用可能になるので、個人的には「1」がオススメです!
※XcodeをインストールするにはApple IDが必要
GUIでバージョンを指定してインストールする場合
brew install --cask xcodes
完了したら「Xcodes.app」アプリを起動して好きなバージョンをインストールしてください。
CLIでバージョンを指定してインストールする場合
# 「--cask」オプションを付けずにインストール brew install xcodes # バージョンを指定してインストール xcodes install 14.3.1
App Storeからインストールする場合
App Store公式サイトからダウンロードしてください。

※App Store以外にもApple Developerからインストールする方法もありますが、ここでは割愛します。
Xcodeのバージョンを切り替える
xcode-select --switch /Applications/Xcode[バージョン].app/Contents/Developer Password: ******** xcodebuild -runFirstLaunch
初回起動とシミュレーターの確認
インストールが完了したら、Xcodeを起動してプロジェクトを作成しようとしてください(実際には作成しなくて良いです)。
そこで、インストールされてないシミュレーターが表示されたらインストールしておきます。
インストールが完了したら、以下のコマンドでシミュレーターを起動できるか確認する
open -a Simulator
Android Studioのインストール

Android Studioも同様に、brewコマンドを使用してCLIでインストールします。
brew install android-studio
Webからダウンロードする場合
Android Studio公式サイトからダウンロードしてください。
※ダウンロードする際は「Mac with Apple chip」を選択してください

初期設定
インストールが完了したら、Android Studioアプリを起動して次のように進めます。
- Import Android Studio Settings:「Do not import settings」を選択して「OK」ボタン押下する
- Help improve Android Studio:「Don’t send」ボタン押下する
- Welcome:「Next」ボタンを押下する
- Install Type:「Standard」を選択して「Next」ボタンを押下する
- Select UI Theme:<どちらでも可>(個人的にはダークモード推奨)
- Verify Settings:「Next」ボタンを押下する
- License Agreement:Acceptを選択して「Finish」ボタンを押下する
以下の参考サイトが画像付きでわかりやすかったです。
SDKツールを導入

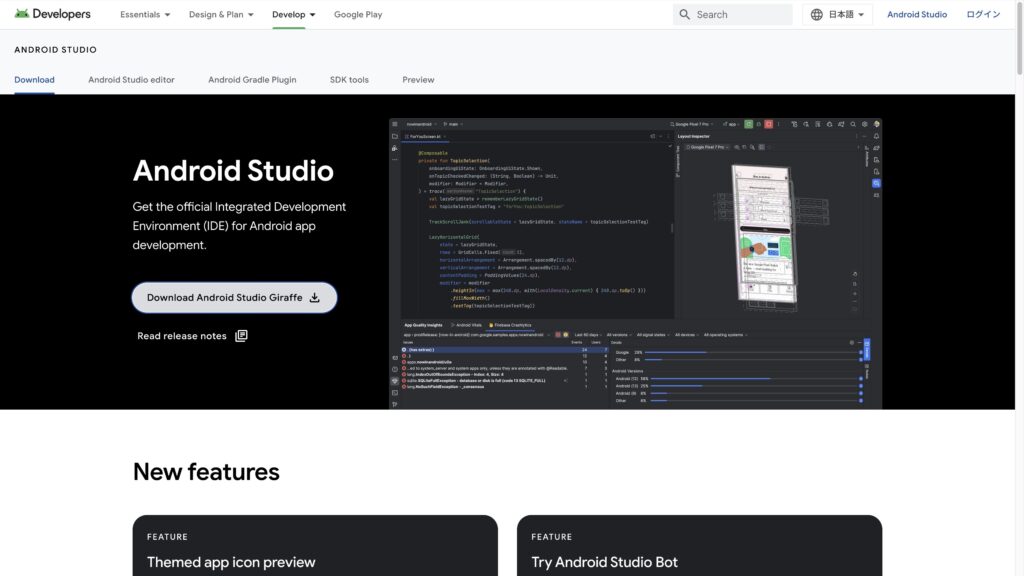
次に、Android Studioのメニューから「Preferences」を開いて、以下の項目から「Android SDK Command-line Tools」をインストールします。
- 「Appearance & Behavior」>「System Settings」>「Android SDK」を選択する
- 「SDK Tools」のタブを選択する
- 「Android SDK Command-line Tools」をチェックする
- 「OK」ボタンを押下する
ライセンスに同意
ライセンスに同意する必要があるので、以下のコマンドを実行します。
flutter doctor --android-licenses
規約と共に何度か同意を求められるので、すべて「y」を押下してください。
Accept? (y/N)
最後に以下が表示されたら完了です。
All SDK package licenses accepted
エミュレータの確認
ここまででAndroid Studioの設定が完了しましたので、最後にエミュレーターを起動してみましょう!
- 「More Actions」から「Virtual Device Manager」を選択
- エミュレータの下矢印(▼)をクリックして「Wipe Data」を選択
- エミュレータの再生(
 )をクリックして起動する
)をクリックして起動する
VSCodeのインストール

VSCodeもここではbrewコマンドを使ってCLIでインストールしますが、正直、個人的にはVSCodeに関してはバージョン管理をする必要性が感じられないです…。
brew install visual-studio-code
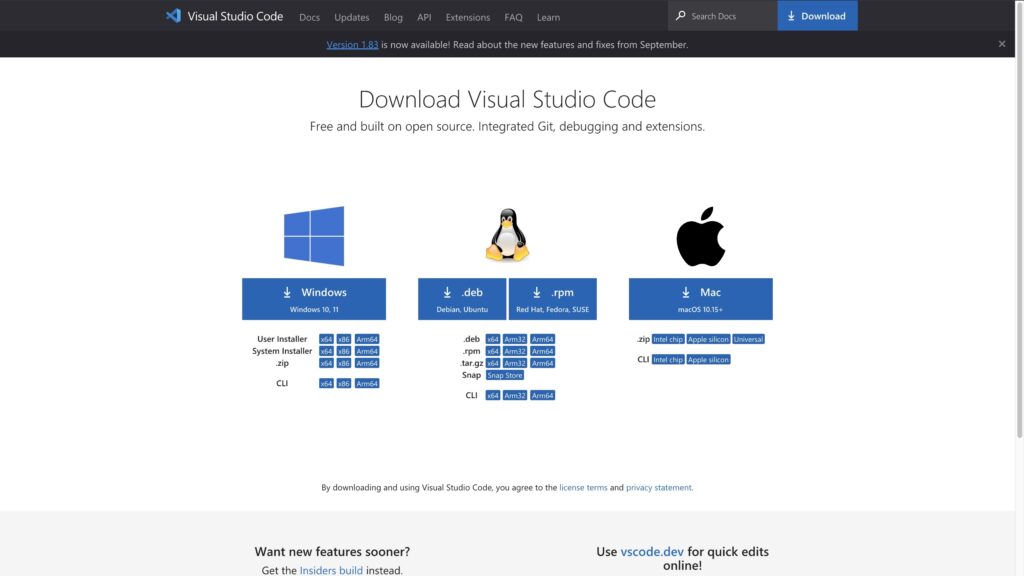
Webからダウンロードする場合
Visual Studio Code公式サイトからダウンロードしてインストールしてください。

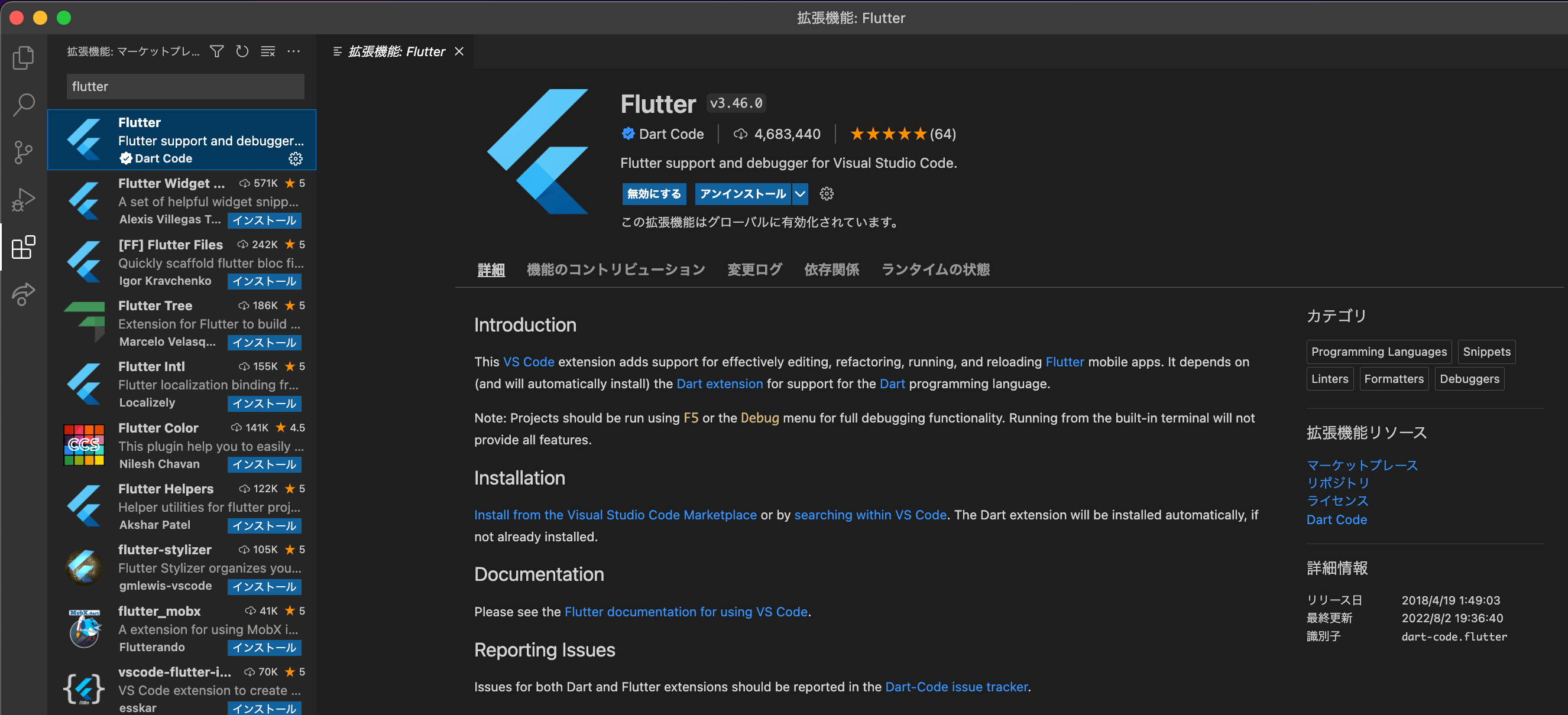
プラグインのインストール

「プラグイン」の検索窓で「Flutter」を検索してインストールします。
念のため「Dart」も検索し、もしFlutterと一緒に入ってければインストールしてください。
Flutterの確認
最後に、以下のコマンドを実行してエラー(✕)や警告(!)がなく、すべて完了(✓)になれば完了です。
flutter doctor -v
[✓] Flutter (Channel stable, 3.13.4, on macOS 13.5.2 22G91 darwin-arm64, locale ja-JP)
• Flutter version 3.13.4 on channel stable at /opt/homebrew/Caskroom/flutter/3.13.4/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision 367f9ea16b (7 days ago), 2023-09-12 23:27:53 -0500
• Engine revision 9064459a8b
• Dart version 3.1.2
• DevTools version 2.25.0
[✓] Android toolchain - develop for Android devices (Android SDK version 34.0.0)
• Android SDK at /Users/admin/Library/Android/sdk
• Platform android-34, build-tools 34.0.0
• Java binary at: /Applications/Android Studio.app/Contents/jbr/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 17.0.6+0-17.0.6b829.9-10027231)
• All Android licenses accepted.
[✓] Xcode - develop for iOS and macOS (Xcode 15.0)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Build 15A240d
• CocoaPods version 1.12.1
[✓] Chrome - develop for the web
• Chrome at /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
[✓] Android Studio (version 2022.3)
• Android Studio at /Applications/Android Studio.app/Contents
• Flutter plugin can be installed from:
 https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
https://plugins.jetbrains.com/plugin/9212-flutter
• Dart plugin can be installed from:
 https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build 17.0.6+0-17.0.6b829.9-10027231)
[✓] VS Code (version 1.76.2)
• VS Code at /Applications/Visual Studio Code.app/Contents
• Flutter extension can be installed from:
https://plugins.jetbrains.com/plugin/6351-dart
• Java version OpenJDK Runtime Environment (build 17.0.6+0-17.0.6b829.9-10027231)
[✓] VS Code (version 1.76.2)
• VS Code at /Applications/Visual Studio Code.app/Contents
• Flutter extension can be installed from:
 https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[✓] Connected device (2 available)
• macOS (desktop) • macos • darwin-arm64 • macOS 13.5.2 22G91 darwin-arm64
• Chrome (web) • chrome • web-javascript • Google Chrome 116.0.5845.187
[✓] Network resources
• All expected network resources are available.
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[✓] Connected device (2 available)
• macOS (desktop) • macos • darwin-arm64 • macOS 13.5.2 22G91 darwin-arm64
• Chrome (web) • chrome • web-javascript • Google Chrome 116.0.5845.187
[✓] Network resources
• All expected network resources are available.
もし、エラー(✕)や警告(!)がある場合は、指示に従って改善してください。
以上がApple Silicon Mac上にFlutterの開発環境を構築する手順になります!
これで快適にiOSとAndroidのアプリを開発できます。
初めての方は、他のサイトを参考にHello Worldなどをやってみてください。
お疲れ様でした!

- Original:https://minory.org/mac-flutter-dev.html
- Source:Minory
- Author:管理者
Amazonベストセラー
Now loading...