
Appleは現地時間8月10日、iOS15のベータ5を開発者向けにリリースしました。今回のアップデートでは、SafariにWebMの音声コーデックのサポートが追加されています。
Safari、WebMの音声コーデックに対応
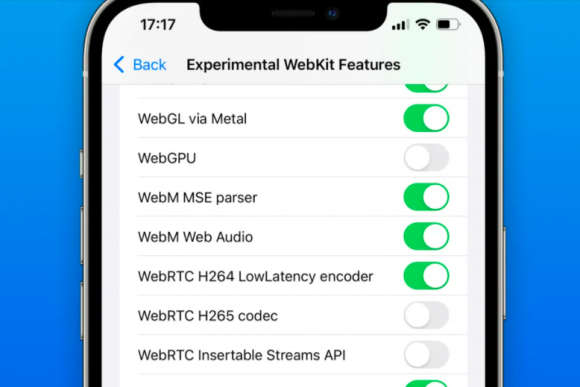
この機能は実験的なものとされており、Safariの詳細設定で有効または無効にすることができます。米メディア9to5MacがiOS15のベータ5の内部コードを確認したところ、今後、このオプションがデフォルトで有効になる見込みです。
WebMは、2010年にGoogleが開発したオープンなメディアファイル形式で、音声コーディックと映像コーディックはその一部です。Appleの共同創業者、故スティーブ・ジョブズ氏はかつて、Googleのコーデックは「めちゃくちゃだ」と発言したように、AppleはこれまでWebPやWebMといったフォーマットの採用に興味を示したことはありませんでした。
しかし同社はついに、iOS14とmacOS Big SurでSafariにWebP画像のサポートを追加しました。 開発者向けにリリースされたmacOS Big Sur 11.3ベータ2では、WebMの映像コーデックのサポートが追加されましたが、iOS版のSafariでは非サポートとなっています。今回、iOS版SafariがWebMの音声コーデックに対応したことで、AppleがモバイルOSにWebMの映像コーデックのサポートを追加するのは時間の問題だと思われます。
iOS15で、Safariのデザインに大幅な変更
iOS15ではSafariのデザインが刷新され、iPhoneではフローティングナビゲーションバー、iPadでは新しいタブバーが追加されました。この新しくなったデザインには賛否両論あるようで、iOS15ベータ1がリリースされてから、既に複数の変更が加えられています。
今回のアップデートは今秋にも、全ユーザーに向けてリリースされる予定です。なお、Apple Beta Software Programに参加すれば、iOS15ベータを試すことができます。
Source:9to5Mac
(m7000)
- Original:https://iphone-mania.jp/news-389023/
- Source:iPhone Mania
- Author:iPhone Mania
Amazonベストセラー
Now loading...